El diseño web en empresas farmacéuticas

Internet forma parte de nuestra vida. Utilizamos la red para comunicarnos con los demás, mantenernos al día de lo que pasa en el mundo, o, incluso, contactar con nuestro médico para pasar una consulta rutinaria.

Las empresas han tenido que adaptarse a este nuevo panorama tecnológico para asegurar su presencia online y sobrevivir. Y no sólo a nivel de ventas, sino también para mantener una reputación y una imagen de marca que les asegure un puesto en el mercado.
Las empresas farmacéuticas no han estado exentas del imparable avance de la web y también han tenido que llevar a cabo un importante trabajo de adaptación de las técnicas de marketing tradicional a las nuevas herramientas digitales y de comunicación.
El principal escaparate online con el que cuentan los laboratorios farmacéuticos son las páginas web. Se trata de un catálogo en el que se muestran los productos y/o servicios de la empresa. Además, deben cumplir los requisitos básicos de la web 2.0, en la que el usuario pueda interactuar con el diseño y el contenido del sitio web.
Por otro lado, ante la importante proliferación de dispositivos tecnológicos portátiles como teléfonos móviles o tablets, hace necesario un diseño web “responsive” que se adapte a las diferentes maneras de acceder a los sitios web con una estructura que se adapte a la resolución de todos estos dispositivos.
Los clientes finales de los laboratorios farmacéuticos, ya sean médicos, farmacias o cualquier otra persona que acceda a su sitio web, tienen que encontrarse con un diseño acorde al sector farmacéutico y a la vez, tiene que entenderse su estructura y basarse en la usabilidad. Esto quiere decir que debe tener un diseño bonito, intuitivo y optimizado para poder verse correctamente en cualquier navegador y con el fin de satisfacer la experiencia de los internautas.
Es necesario también que el usuario pueda encontrar rápidamente aquello que busca: nada debe estar a más de dos clicks de distancia. El objetivo es conseguir lo que se denomina “web usable”, que denotará calidad y generará confianza en el usuario, lo que le animará a visitar la web en futuras ocasiones.
De este modo, a la hora de lanzar un sitio web, se recomienda priorizar la usabilidad en el diseño web en detrimento del contenido y el arte, sin descuidar, evidentemente, su estética y lo que se quiera trasmitir. A continuación vamos a proceder a analizar el diseño web de las farmacéuticas más importantes en nuestro país:
Ejemplo #1. Laboratorios Farmacéuticos Rovi
Es un claro ejemplo del choque entre usabilidad y diseño. La home o página principal cuenta con un diseño original y estéticamente correcto; el menú de navegación, es decir, el conjunto de enlaces que muestran la organización de los contenidos del sitio web y enlazan a cada una de las páginas web, está formado por círculos e imágenes que llevan al usuario a los diferentes apartados.
Sin embargo nos encontramos con un problema: al no poner ningún texto con el nombre de cada apartado, el usuario no sabe a dónde se tiene que dirigir. En el diseño web resulta muy efectivo facilitar la interacción del usuario, que debe sentir en todo momento que tiene el control de la situación.
Así, será interesante contar con elementos que permitan hacer click, desplegar, abrir en otra pestaña, volver atrás o avanzar hacia delante, por ejemplo. Todo esto debe realizarse teniendo en cuenta en todo momento que el uso de cualquier elemento de interacción ha de ser intuitivo. El usuario castigará que le hagas perder el tiempo buscando la forma de llegar al lugar de la web al que quiere llegar.
El resto de páginas de la web de Rovi cuentan con demasiado texto que abruma al ojo y no invita precisamente a leer el contenido. Seguramente utilizando menús de pestañas y más imágenes se entendería todo mucho mejor, siguiendo la regla de “dejar hacer” al usuario.
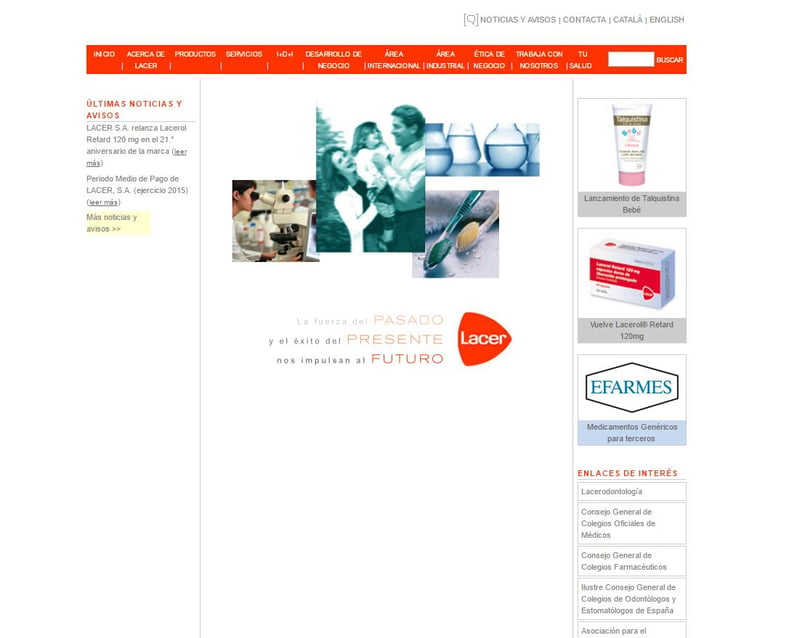
La estructura del menú de navegación requiere un trabajo de síntesis, y cuanto más sencillo sea, mejor se entenderá. Un ejemplo de menú demasiado extenso y que dificulta la experiencia del usuario es el que nos encontramos en la página de laboratorios Lacer, que cuenta con demasiado divisiones y con muy poca separación entre ellas.

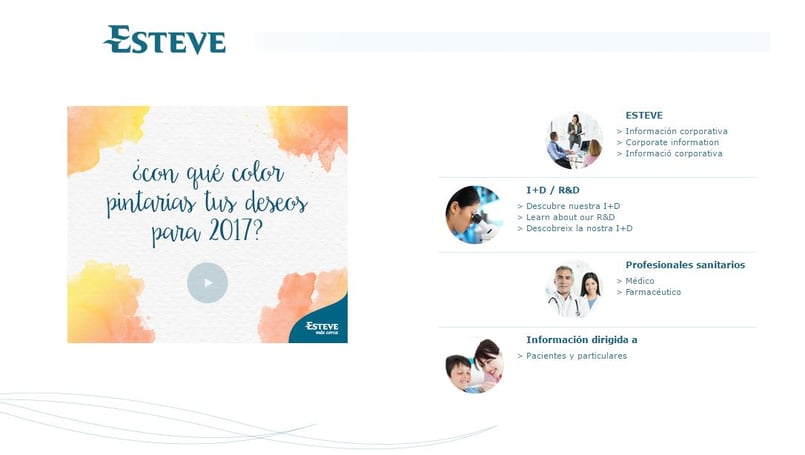
Ejemplo #2. Grupo químico farmacéutico Esteve
Cuenta en su web con una home sencilla y con un diseño minimalista pero efectivo. El usuario puede acceder intuitivamente a cada uno de los apartados del menú de navegación, que es correcto a nivel de diseño y contenido. Sin embargo, algunos enlaces llevan a páginas incompletas o en blanco. No se cargan. Se trata de otro tipo de errores en la usabilidad web que pueden pasar factura a largo plazo.

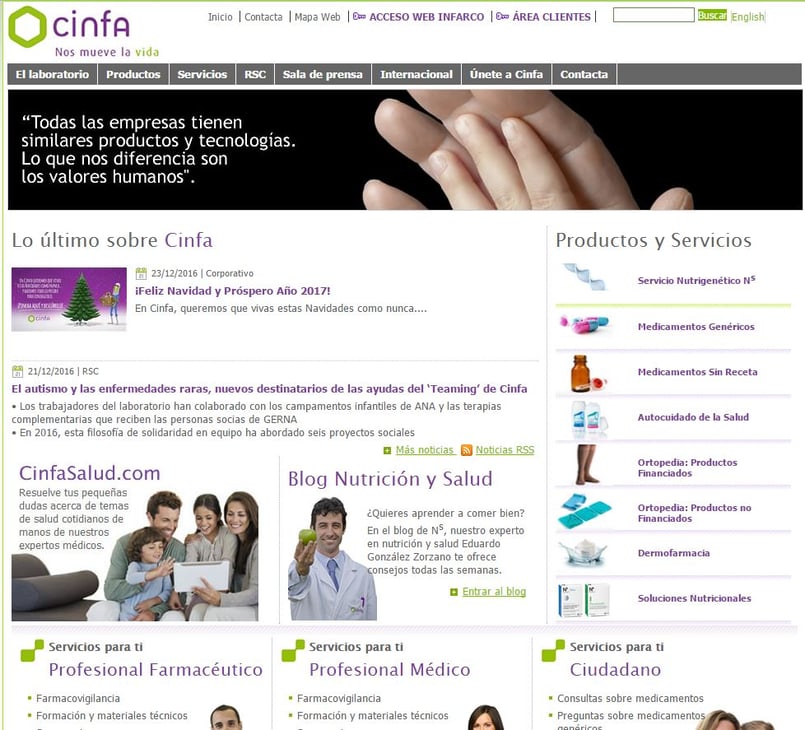
Ejemplo #3. Laboratorios Cinfa
Nos encontramos con una serie de errores, esta vez a nivel de diseño, que dificulta también su usabilidad. Los usuarios deben percibir de un solo vistazo los diferentes elementos de la página. Cinfa cuenta con unos bloques que, a pesar de estar separados por líneas, carecen de los espacios y márgenes necesarios para que los usuarios puedan percibir correctamente la información. Cada página del sitio web debe contar con una jerarquía visual clara, en la que se intuya la menor o mayor importancia de los distintos contenidos o la relación entre ellos.

Un acierto de esta web es el adecuado uso de los colores corporativos, que utilizan para títulos de secciones, botones y otros elementos, y favorece a la creación de la imagen corporativa de la empresa.
Un elemento de gran importancia en la estructura de un sitio web es el footer o pie de página, en el que suele aparecer información adicional de la compañía, de contacto y redes sociales, enlaces de aviso legal y copyright o la repetición de los menús de navegación, que permitirá al usuario seguir navegando por la web sin subir por la página y ahorrarse el conflictivo “scroll”.
En este caso, el footer de la web de Cinfa sólo cuenta con la información de aviso legal y copyright, desaprovechando las posibilidades que le puede aportar. A nivel diseño, da la sensación de tratarse de un texto compuesto por muchas palabras, que asumimos por valores, meramente ubicado para mejorar el posicionamiento. Ni la tipografía, ni el color verde corporativo, ni el espacio entre líneas y entre las propias palabras, invita a que los internautas se paren a leer este contenido.

En lo relativo al resto de páginas, las estructuras de cada categoría no siguen una línea claramente definida y en ocasiones, tampoco el mismo diseño. Es importante destacar la importancia de la continuidad y coherencia en el diseño y en la estructura web, que ayudará a crear una imagen en el usuario y que, de lo contrario, aportará una absoluta sensación de caos.
Ejemplo #4. Laboratorios farmacéuticos Bayer
Cuentan, por su parte, con una web que, a pesar de tener una imagen un poco obsoleta, es muy completa y contiene mucha información útil para el usuario. Tiene un mega menú o menú desplegable muy bien estructurado, aunque podrían aprovechar su potencial para introducir más elementos de venta y tentar al usuario final.
Por otro lado, los slides dinámicos de la home otorgan frescura a la página. En el pie de página, Bayer ha decidido repetir los menús de navegación que, como hemos visto anteriormente, es un acierto a nivel de usabilidad. Encontramos un fallo a nivel de contenido: la traducción del sitio web a español cuenta con apartados en inglés, lo que resta sensación de calidad y confianza a la web.

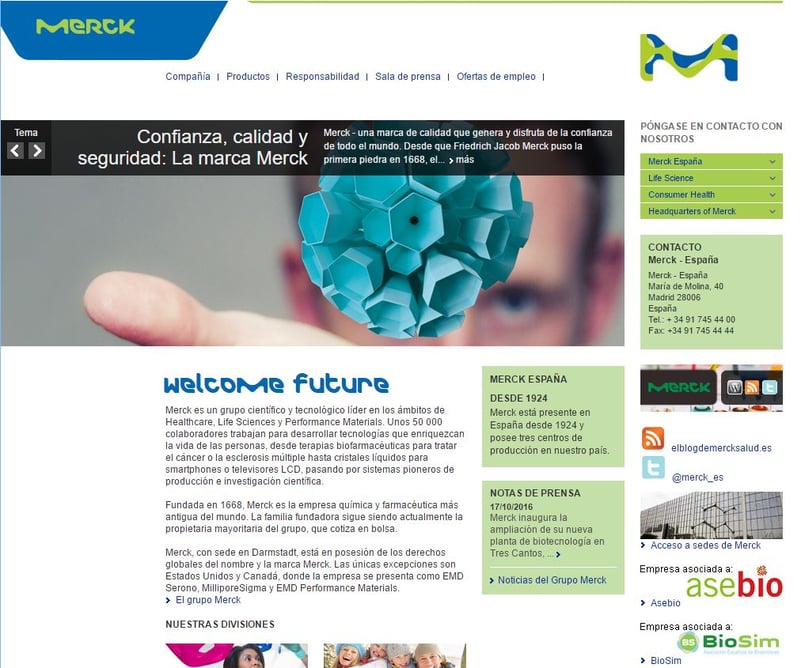
Ejemplo #5. Grupo científico y tecnológico Merck
Cuenta con un diseño web alejado de las tendencias gráficas de los últimos años, pero el contenido y usabilidad de la web son correctos. Cuenta con dos menús de navegación claros al principio de la página y en el margen derecho. Situar la información de contacto y widgets de redes sociales justo debajo del menú de la derecha es una buena idea, ya que los usuarios tienen a mano Twitter y el blog de la compañía, muy importantes a la hora de posicionar la web.
En un panorama tecnológico en el que las redes sociales se han convertido en el principal medio de contacto entre empresas y usuarios finales, el hecho de que no aparezca esta información, así como el correo electrónico, representa uno de los fallos más graves a cometer en el diseño y arquitectura web. Además, los Social Media aportarán enlaces externos a la web que ayudarán a promover visibilidad a los usuarios interesados en cuestiones farmacéuticas.

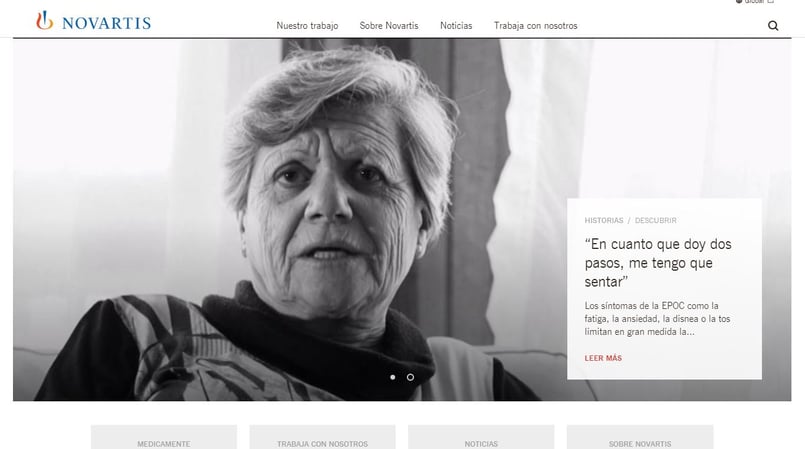
Ejemplo #6. Laboratorios Novartis
Es un ejemplo de armonía entre diseño, contenido y usabilidad. Proporciona al usuario un contenido conciso y suficiente. Evitar información sin valor y todo aquello que pueda confundir o saturar animará a seguir navegando por la web.
Por un lado, hay los suficientes espacios en blanco y márgenes para que los usuarios finales de la web sepan diferenciar los apartados de los que disponen. Además, es importante poner en valor el trabajo realizado por la compañía para ofrecer una imagen de marca cálida y cercana. Cuenta con slides dinámicos con imágenes de gran tamaño que enlazan a testimonios de gente anónima contando sus experiencias con temas relacionados con la salud, así como la forma en la que el laboratorio ayuda a todas estas personas.
Debajo del slide, nos encontramos con cuatro apartados que cambian de color al situar el puntero por encima, dejando bien claro que se trata de un botón a través del cual se podrá acceder a un contenido determinado. Se trata de una repetición de las categorías del menú de navegación, y es todo un acierto: una de las principales reglas de la usabilidad web es que el usuario cuente con varios caminos para llegar al mismo lugar.

En definitiva, la arquitectura y el diseño web de un laboratorio farmacéutico deberán contar con una estructura bien definida, con secciones y páginas diferenciadas que vayan en concordancia con la imagen corporativa online de dicha empresa. Aprovechando las convenciones y la experiencia de los usuarios y con la ayuda de profesionales de diseño gráfico, contenidos y posicionamiento web, podremos conseguir un sitio web “usable” en el que los usuarios se sientan cómodos y se animen a interactuar con la compañía.
Todo esto se produce a la vez que se lleven a cabo visitas efectivas, respondiendo a la llamadas a la acción o “calls to action” que se pueden encontrar. Con esto nos referimos a las invitaciones que se proponen a los usuarios para que hagan exactamente lo que queramos que hagan al visitar cada una de las páginas, que básicamente es lo que buscamos al diseñar una web.
¿Quieres que te ayudemos a generar más leads en tu site a través de CTA's?


